What are Blazor hosting models? |What are the hosting models in Blazor?
Before getting into this article, we would suggest you please read all our other Blazor articles for more and sequential information about ASP .NET Core Blazor with the links below:
- Chapter 1: Blazor Interview Questions and Answers
- Chapter 2: What is ASP.NET Core Blazor?
- Chapter 3: Blazor Vs Angular
- Chapter 4: Blazor hosting models
- Chapter 5: Project Structure in Blazor
- Chapter 6: What are Blazor Components
- Chapter 7: net core razor components in details | Nesting Razor Components
- Chapter 8: Blazor Model Classes
- Chapter 9: Data Bindings in Blazor
- Chapter 10: Data access technique in blazor
What are Blazor hosting models? |What are the hosting models in Blazor?
Blazor is a web system intended to run the client-side in the program on a WebAssembly-based .NET runtime (Blazor WebAssembly) or worker side in ASP.NET Core (Blazor Server). Despite the hosting model, the application and part models are the equivalents.
We will make our first Blazor Project. Truth to be told, we will make 2 blazor Projects. One with the worker side hosting and the other with customer side facilitating. We will at that point run both the Projects and see the distinction in where and how they execute. Blazor WebAssembly (additionally called client-side blazor) is still in see. In this way, in the event that you attempt to make a Blazor project utilizing Visual Studio 2019, you will just discover Blazor Server App format and not Blazor WebAssembly App layout. You can execute the order either from the Package Manager Console in Visual Studio or from the order brief

Blazor Server vs Blazor WebAssembly
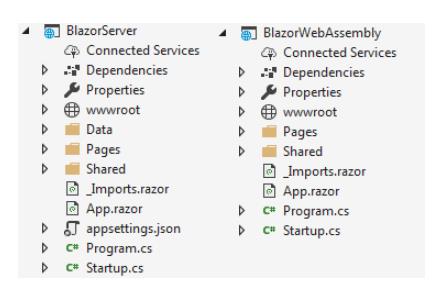
The undertaking structure and design aren't that diverse between the 2 project types.

Arrange different StartUp project in Visual Studio
We can arrange more than one StartUp Project in Visual Studio. Coming up next are the means.
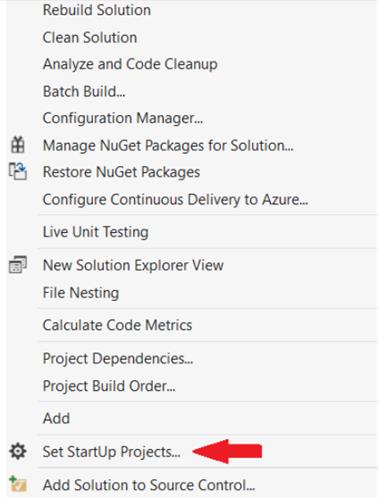
Right snap on the Solution Name in the Solution Explorer and select Set Startup Projects choice.

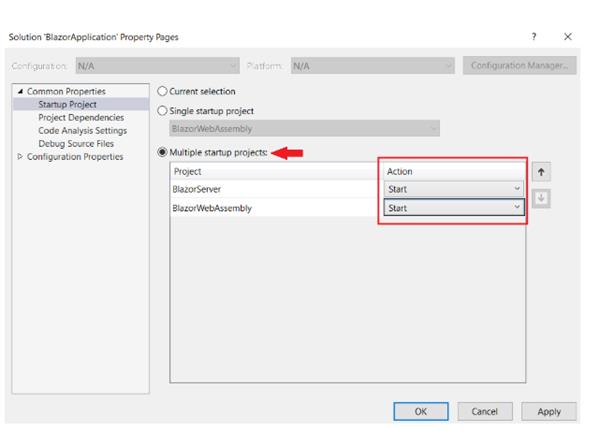
Select Multiple startup Projects radio catch. Select Start from the Action dropdown list against each Project that you need to the arrangement as a startup Project.

We will comprehend the contrast between the two hosting models and the upsides and downsides of each:
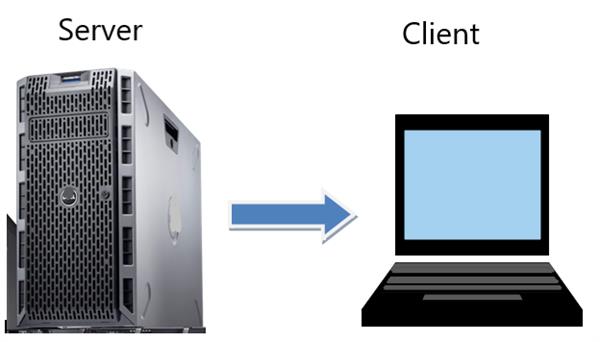
Blazor WebAssembly Hosting model
With this hosting model, the application runs straightforwardly in the program on WebAssembly. In this way, everything the application needs i.e the assembled application, it's conditions and the .NET runtime are downloaded to the customer program from the worker. A Blazor WebAssembly application can run altogether on the customer without an association with the worker or we can alternatively design it to collaborate with the worker utilizing web API calls or SignalR.

Blazor WebAssembly hosting model advantages :
A Blazor WebAssembly application can run totally on the customer machine. In this way, after the application is downloaded, an association with the worker isn't required. This implies there is no requirement for your worker to be fully operational 24X7.
Work is offloaded from the worker to the customer. It is the customer assets and abilities that are being utilized.
We needn't bother with an out and out ASP.NET Core web worker to have the application. We simply need a worker someplace, that can convey the application to the customer program. This implies we can have the application on our own work on the web someplace, in the cloud, on Azure as a static site, or even on a CDN Content Delivery Network.
Drawbacks of Blazor WebAssembly hosting:
The absolute first solicitation for the most part accepts longer as the whole application, it's conditions and the .NET runtime must be downloaded to the customer program. Remember, it's just the primary solicitation that takes longer than expected. In the event that that equivalent customer visits the application later, it for the most part begins quickly on the grounds that the program reserves the records.
Since the application runs altogether on the customer program, it is limited to the capacities of the program.
Contingent upon the idea of the application, able customer equipment, and programming is required. From a programming point of view, for instance, in any event, a program with WebAssembly support is required.
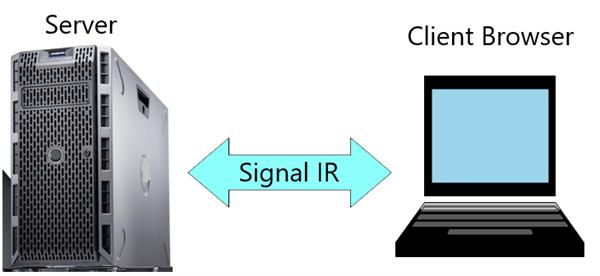
Blazor Server hosting model
With this hosting model, the application is executed on the worker. Between the customer and the worker, a SignalR association is set up. At the point when an occasion happens on the customer, for example, a catch click, for instance, the data about the occasion is sent to the worker over the SignalR association. The worker handles the occasion and for the created HTML a diff (distinction) is determined. The whole HTML isn't sent again to the customer, it's just the diff that is sent to the customer over the SignalR association. The program at that point refreshes the UI. Since just the diff is applied to refresh the UI, the application feels quicker and progressively receptive to the client.
Blazor Server hosting model advantages :
The application stacks a lot quicker as the download size is essentially littler than a Blazor WebAssembly application
Since the application runs on the worker, it can exploit worker abilities, including utilization of any .NET Core perfect APIs.
All the customer needs, to utilize the application is a program. Indeed, even programs that don't bolster WebAssembly can be utilized.
Progressively secure in light of the fact that the application's .NET/C# code isn't served to customers.
Drawbacks of Blazor Server hosting:
An out and out ASP.NET Core worker is required to have the application. Serverless organization situations, for example, serving the application from a CDN aren't conceivable.
A functioning associated with the worker is constantly required. This implies there is a need to keep the worker ready for action 24X7. On the off chance that the worker is down, the application quits working.
As each client communication includes a full circle to the worker a higher inertness typically exists when contrasted and Blazor WebAssembly facilitating.
Adaptability can be testing particularly for the applications that have numerous clients as the worker must deal with various customer associations and handle customer state. Nonetheless, we can beat this versatility issue, by utilizing Azure SignalR Service with a Blazor Server application. This administration permits a Blazor Server application to scale truly well by supporting an enormous number of simultaneous SignalR associations.
Comparison to server-rendered UI
One approach to comprehend Blazor Server applications is to see how it varies from conventional models for delivering UI in ASP.NET Core applications utilizing Razor perspectives or Razor Pages. The two models utilize the Razor language to depict HTML content, however, they altogether vary in how markup is delivered.
At the point when a Razor Page or view is delivered, each line of Razor code discharges HTML in text structure. Subsequent to delivering, the worker discards the page or view occasion, including any express that was created. At the point when another solicitation for the page happens, for example when worker approval fizzles and the approval synopsis is shown:
The whole page is rerendered to HTML text once more.
The page is sent to the customer.
A Blazor application is made out of reusable components of UI called parts. A segment contains C# code, markup, and different segments. At the point when a segment is delivered, Blazor produces a chart of the included parts like an HTML or XML Document Object Model (DOM). This diagram incorporates part state held in properties and fields. Blazor assesses the part chart to create a double portrayal of the markup. The twofold arrangement can be:
Transformed into HTML text (during prerendering†).
Used to productively refresh the markup during standard delivery.
†Prerendering: The mentioned Razor segment is ordered on the worker into static HTML and sent to the customer, where it's delivered to the client. After the association is made between the customer and the worker, the segment's static prerendered components are supplanted with intelligent components. Prerendering causes the application to feel increasingly receptive to the client.
A UI update in Blazor is activated by:
Client cooperation, for example, choosing a catch.
Application triggers, for example, a clock.
The diagram is rerendered, and a UI diff (contrast) is determined. This diff is the littlest arrangement of DOM alters required to refresh the UI on the customer. The diff is sent to the customer in a twofold configuration and applied by the program.
A segment is arranged after the client explores away from it on the customer. While a client is communicating with a part, the segment's state (administrations, assets) must be held in the worker's memory. Since the condition of numerous parts may be kept up by the worker simultaneously, memory depletion is a worry that must be tended to.





