What are the data access technique in blazor ? Explain RESTful API | Blazor Tutorials
Before getting into this article, we would suggest you please read all our other Blazor articles for more and sequential information about ASP .NET Core Blazor with the links below:
- Chapter 1: Blazor Interview Questions and Answers
- Chapter 2: What is ASP.NET Core Blazor?
- Chapter 3: Blazor Vs Angular
- Chapter 4: Blazor hosting models
- Chapter 5: Project Structure in Blazor
- Chapter 6: What are Blazor Components
- Chapter 7: net core razor components in details | Nesting Razor Components
- Chapter 8: Blazor Model Classes
- Chapter 9: Data Bindings in Blazor
- Chapter 10: Data access technique in blazor
Blazor data access techniques
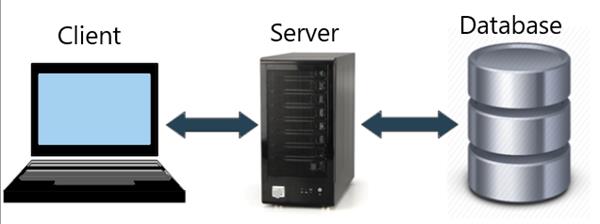
One approach to constructing an information-driven blazor application is by utilizing the accompanying architecture. With this architecture, the customer which is normally the program calls the Blazor worker application. Blazor worker application runs on the worker. A SignalR association is set up between the customer and the blazor application for trading data.

For information, the Blazor application can talk legitimately to a database worker by utilizing a substance structure center or some other information to get to the system. Be that as it may, utilize this methodology just when you know the Blazor application will consistently be running on the worker, and later on, there is no compelling reason to change over the Blazor worker application to Blazor WebAssembly application. This is on the grounds that the EF center can't run on the customer program. So on the off chance that you need to change over this Blazor worker application to a Blazor WebAssembly application a great deal of improvement and code change is required. Nonetheless, this is a choice in the event that you know your Blazor application will consistently be running on the worker.
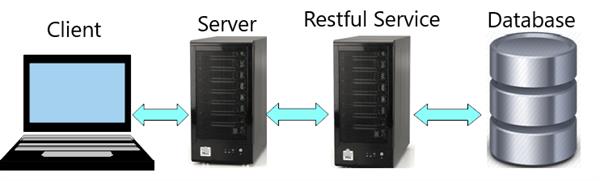
With this architecture, we have a RESTful help between the Blazor application and the Database. REST represents Representational State Transfer and it depends on open norms. On the off chance that you are new to REST, we will examine what it is in our up and coming recordings. Along these lines, the Blazor application calls the RESTful assistance. The RESTful assistance calls the Database utilizing Entity Framework Core.
What are RESTful APIs
The word REST represents Representational State Transfer. In basic terms, it's an example of making an API. The programming interface represents the Application Programming Interface.
What is the utilization of REST API
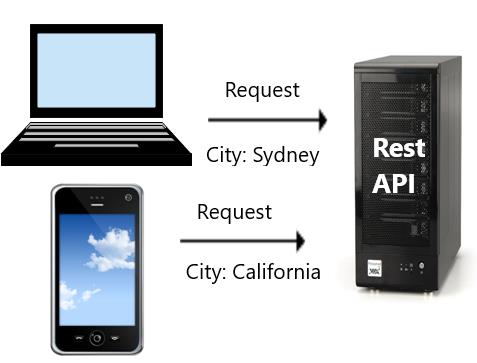
In basic terms, a REST API permits applications to communicate with one another and trade information. For instance, suppose you are building a portable application or a web application. In that application, you need to show climate information like temperature, stickiness, wind speed, and so forth.
The issue is our application doesn't have this climate information. It is given by an outsider REST API administration. Your application sends the city name for which you need climate information. The outsider REST API sends climate information like temperature, mugginess, wind speed, and so forth back to your application.
Another REST API Example:

We will construct the RESTful help utilizing ASP.NET Core MVC. Since the RESTful help will be running the worker side on a .NET center empowered worker we will approach all worker side assets and information including the ability to run Entity Framework Core code.
The undeniable advantage of this methodology is, the blazor code we write to devour RESTful assistance can be utilized with both the facilitating models i.e Blazor Server and Blazor WebAssembly. It is simple (ie. with insignificant changes) we can change over a Blazor worker venture to Blazor WebAssembly task and the other way around.
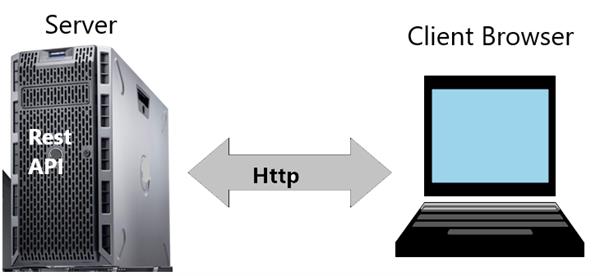
Let's say we are building an Employee portal. Employee data is provided to our application by a REST API. So here the employee portal is the client and the REST API that provides the employee data is the server. The communication between the client and the server happens over HTTP. If you want a more secure option you can also use HTTPS.
In this example, the client is a web application. Since REST is based on open standards, REST APIs can be consumed by a broad range of clients like
- Web Browsers
- Mobile applications
- Desktop applications
- IOTs i.e Internet Of Things.
REST Constraints
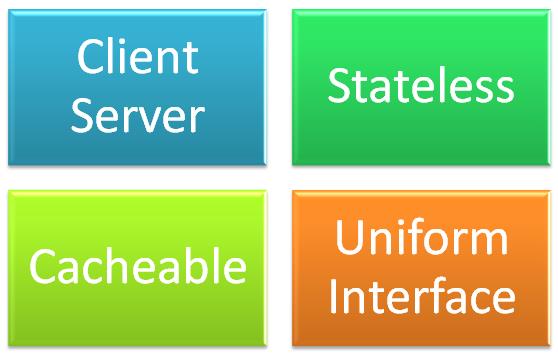
When building a REST API, we have to follow a set of rules. These are commonly called as REST Constraints. The following are some of the common REST constraints.

Client-Server constraint
This is the main constraint. The client sends a solicitation and the server sends a reaction. For our situation Client is the Employee gateway which sends a solicitation for worker information and the server, the REST API, reacts with representative information. This division of concerns underpins the autonomous advancement of the client-side rationale and server-side rationale.
Stateless constraint
The correspondence between the client and the server must be stateless between demands. This implies we ought not to be putting away anything on the server identified with the client. The solicitation from the client ought to contain all the vital data for the server to process that demand. This guarantees each solicitation can be dealt with freely by the server.
Cacheable constraint
A few information gave by the server like a rundown of items, or rundown of divisions in an organization doesn't change that regularly. This constraint says that let the client know how long this information is useful for, with the goal that the client doesn't need to return to the server for that information again and again.
Uniform Interface
As the name suggests, this constraint characterizes the interface between the client and the server. This constraint encourages us to see how a REST API really functions.
With regards to a REST API, an asset is an information substance like Product, Employee, Customer, Order, and so on. For instance, a REST API that gives worker information makes the rundown of representatives accessible at the accompanying URI (Uniform Resource Identifier).
So the blend of the URI and the HTTP action word, that is sent with each solicitation tells the worker (i.e the REST API) how to manage the asset. For instance,
The convention that is utilized here is Http. We can likewise utilize HTTPS to be more secure.
tutorialslink.com is the domain.
The path/Articles in the URI shows this is an API. This is only a show that a great many people follow. With this show just by taking a gander at the URL, we can say this is a REST API URL.
At long last/What-is-ASPNET-Core-Blazor is the endpoint at which we have the asset i.e rundown of representatives for this situation.
On the off chance that you have another asset like an item. At that point, the rundown of items may be accessible at the accompanying endpoint
Along these lines, every asset is recognized by a particular URI. For instance, the article on core blazor is accessible at the URI https://tutorialslink.com/Articles/What-is-ASPNET-Core-Blazor/1833. So also, the article on arguments in python is accessible at the URI https://tutorialslink.com/Articles/What-are-the-different kinds of-contentions bolstered in-Python/1467.
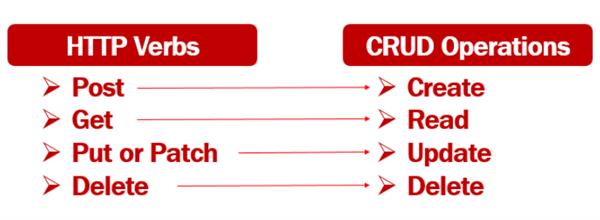
Alongside the URI, we likewise need to send an HTTP action word to the worker. Coming up next are the normal HTTP action words.
- GET
- POST
- PUT/PATCH
- DELETE

It is this HTTP action word that guides the API with the asset. Coming up next are the 4 basic activities that we do on any asset. For instance, we make another representative. Alter, UPDATE or DELETE a current representative.

Recall a REST API must hold fast to Stateless constraint. As indicated by this constraint, the correspondence between the customer and the worker must be stateless i.e the solicitation from the customer must contain all the necessary data for the worker to process that demand.
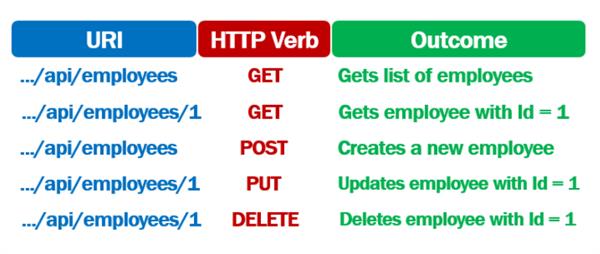
In this way, while making another worker, the solicitation
Contains the URI ...API/workers
The HTTP Verb - POST
The worker objects itself in the body of the solicitation. So also to refresh a current worker, the solicitation
Contains the URI .../api/workers/1. The id of the worker whose information we need to refresh is 1.
The HTTP Verb - PUT
The worker object that contains the progressions is sent in the body of the solicitation
PUT V/S PATCH
PUT refreshes the whole item i.e FirstName, LastName, DOB, Gender, Email, and so on of a worker. Fundamentally all the properties of the article are refreshed.
PATCH is utilized when you need to do a halfway update i.e just a subset of the properties. Possibly just FirstName and Gender of a worker object.





