Project Structure of Angular 2,4,5 or 6
In this article, I will describe the whole Project Structure of Angular 2,4,5 or 6 almost each and every page. What does each and every page? Before explain about project structure create a new Angular 2,4,5 or 6 project. I have already created the new project. If you want to create a new project or set up Angular 2,4,5 or 6 before reading this article please proceeding below the article.
Setup and Create Angular 2,4,5 or 6 Project
Let's start it.
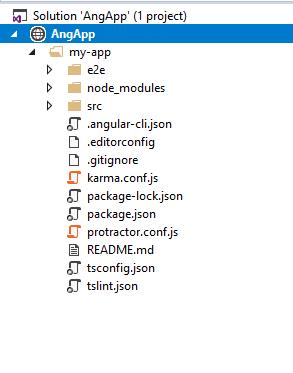
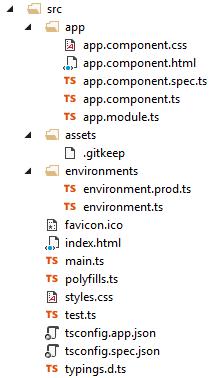
I have already created Angular 4 project which name is "AngApp". After opening the AngApp you can see the Project Structure below.


I am describing each and every important files and folder.
1. node_modules: This folder contains all third-party modules which are listed in the JSON file. This file is created by node.js.
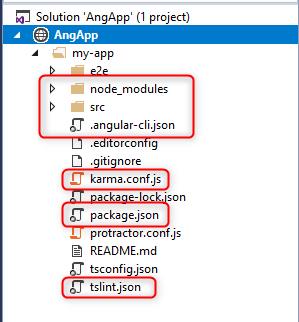
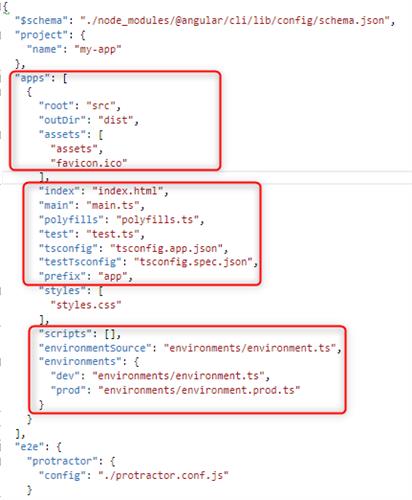
2. .angular-cli-json : This file contains complete information after compilation. If first compile HTML and then main.ts file.

3. conf.js : This file is used for testing purpose. In this file we write test cases. Unit test configuration for the Karma test runner, used when running ng test. Internally it uses jasmine framework for testing.
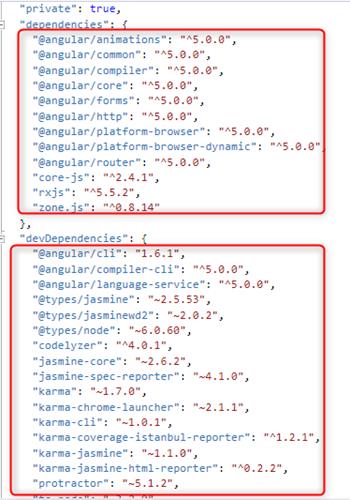
4. josn: It is the most important file. This file store dependency of all files. And it stores all references to node_modules files. If you add any dependency it's store inside this file. You can see below.

5. tslint.json: Linting configuration for TSLint(https://palantir.github.io/tslint/) together with Codelyzer(http://codelyzer.com/), used when running ng lint. Linting helps keep your code style consistent.
6. tsconfig.json: TypeScript compiler configuration for your IDE to pick up and give you helpful tooling.
7. protractor.conf.js: End-to-end test configuration for Protractor, used when running ng e2e.
8. .gitignore: Git configuration to make sure auto-generated files are not committed to source control.
9. Editorconfig: Simple configuration for your editor to make sure everyone that uses your project has the same basic configuration. Most editors support a .editorconfig See http://editorconfig.orgfor more information.
src folder: This folder contains templates, styles, images, angular components and anything else In angular project inside src folder. Any files outside of this folder are meant to support building your app. Structure of this
folder.

app/app.component.{ts,html,css,spec.ts} : This file contains all about CSS stylesheet, HTML pages and typescript file and a unit test.
app/app.module.ts: This tells Angular how to assemble the application. Right now it declares only the AppComponent. Soon there will be more components to declare.
Index.html: The main HTML page that is served when someone visits your site. Most of the time you'll never need to edit it. The CLI automatically adds all js and CSS files when building your app so you never need to add any <script> or <link> tags here manually.
main.ts: The main entry point for any angular application. Compiles the application with the JIT compiler and bootstraps the application's root module (AppModule) to run in the browser. You can also use the AOT compiler without changing any code by appending the--aotflag to the ng build and ng serve commands.
styles.css: This is the global file. Most of the time you'll want to have local styles in your components for easier maintenance, but styles that affect all of your app need to be in a central place.
tsconfig.{app|spec}.json: TypeScript compiler configuration for the Angular app (tsconfig.app.json) and for the unit tests (tsconfig.spec.json).
test.ts: This is the main entry point for your unit tests. It has some custom configuration that might be unfamiliar, but it's not something you'll need to edit.
some points are taken form Angular Official WebSite





