Working with VueJs Component | VueJs Tutorials
What is VueJs Component?
Vue Components are one of the significant features of VueJS that makes custom elements, which can be reused in HTML.
Let’s work with an example and make a component, that will give a superior understanding of how components work with VueJS.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>
Veu_component.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});In the .html document, we have made two div with id component_test and component_test1. In the .js files shown over, two Vue instances are made with the div ids. We have made a common component to be utilized with both the view instances.
To create a component, the following is the syntax:
Vue.component('nameofthecomponent',{ // options});When a component is created, the name of the component turns into the custom element and the same can be utilized in the Vue case element made, i.e. inside the div with ids component_test and component_test1.
In the .js file, we have used a test segment as the name of the component, and a similar name is utilized as the custom element inside the divs.
Example
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>In the component created in the .js file, we have added a layout to which we have allocated an HTML code. This is a method of registering a global component, which can be made a part of any vue instance as shown in the accompanying script:
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});On execution, the same will be reflected in the browser:
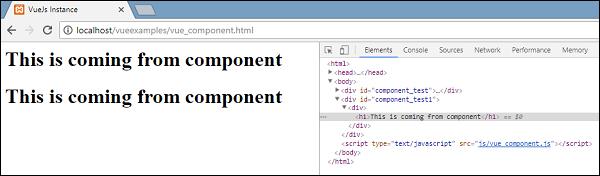
The components are given the custom element tag, i.e. <testcomponent>. In any case, when we inspect the same in the browser, we won't notice the custom tag in plain HTML present in the template as shown in the accompanying screenshot:

We have also directly made the components a part of the vue instance as shown in the following script.
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});This is called local registration and the components will be a part of just the vue instance that will be created.
Up until this point, we have seen the fundamental component with the basic options. Now, how about we include some more options like data and methods to it. Just as Vue instance has data and methods, the component also shares the same. Hence, we will extend the code, which we have just observed with data and methods.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ethan"
}
},
methods:{
changename : function() {
this.name = "Jessie";
},
originalname: function() {
this.name = "Ethan";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});In the .js file above, we have added data that is a function, which returns an object. The object has a name property, which is assigned the value "Ethan". This is used in the following template.
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',In place of having data as a function in components, we can utilize its properties in a similar way as we use with direct Vue instance. Also, there are two methods included, changename and originalname. In changename, we are changing the name property, and in originalname we are resetting it back to the original name.
We have additionally included two events on the div, mouseover, and mouseout. The details of the events will be discussed in the Events part. So until further notice, mouseover calls changename method and mouseout calls originalname method.
The presentation of the same is shown in the accompanying browser:
As seen in the above browser, it shows the name assigned in the data property, which is a similar name. We have also assigned a mouseover event on the div and also a mouseout. How about we see what happens when we mouseover and mouseout.
On mouseover, we see the name of the first component is changed to "Jessie", be that as it may, the second one remains as it is. This is because the data component is a function and it returns an object. Consequently, when it is changed in one spot, the equivalent isn't overwritten in other cases.
Dynamic Components
Dynamic components are created using the keyword <component></component> and it is bound using a property as shown in the following example.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>Output
The dynamic component is created using the following syntax:
<component v-bind:is = "view"></component>It has v-bind:is = ”view”, and a value view is assigned to it. The view is defined in the Vue instance as follows.
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});When executed, the template Dynamic Component is displayed in the browser.