What is VueJs Mixins | Vue Js Tutorials
Vue Js Mixins
Mixins are an adaptable method to distribute reusable functionalities for Vue components. A mixin object can contain any component options. At the point when a component uses a mixin, all options in the mixin will be "mixed" into the component’s own options.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>
Output
Option Merging
When a mixin and the component itself contain overlapping options, they will be "merged" using appropriate strategies.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
</html>
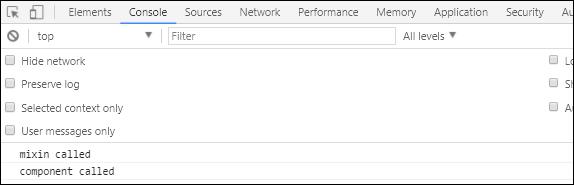
Now the mixin and the vue instance have the same method created. This is the output we see in the console. As seen, the option of the vue and the mixin will be merged.
Global Mixin
You can also apply a mixin globally. Use with Caution! Once you apply a mixin globally, it will affect every Vue instance created afterward. When utilized appropriately, this can be utilized to infuse processing logic for custom options:
Vue.mixin({
created: function () {
var myOption = this.$options.myOption
if (myOption) {
console.log(myOption)
}
}
})
new Vue({
myOption: 'hello!'
})
// => "hello!"
Mixin as Method
If we happen to have the same function name in methods, then the main vue instance will take priority.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>
We will see mixin has a method property where helloworld and samemethod functions are characterized. Also, vue instance has a methods property where again two strategies are characterized start and samemethod.
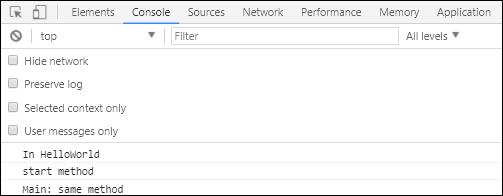
Each of the following methods is called.
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same methodAs seen above, we have called helloworld, start, and samemethod function. samemethod is also present in mixin, however, priority will be given to the main instance, as seen in the following console.