How to work with VueJs Computed Properties | VueJs Tutorials
Vue Js Computed Properties
We have just observed methods for Vue instance and for components. Computed properties resemble methods but with some distinction in contrast with methods, which we will talk about in this part.
At the end of this section, we will have the option to settle on a choice on when to utilize methods and when to utilize computed properties.
Let’s understand computed properties utilizing an example:
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
FirstName : <input type = "text" v-model = "firstname" /> <br/><br/>
LastName : <input type = "text" v-model = "lastname"/> <br/><br/>
<h1>My name is {{firstname}} {{lastname}}</h1>
<h1>Using computed method : {{getfullname}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>
vue_computerprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})
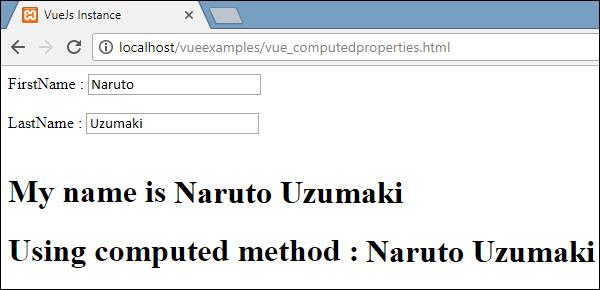
Here, we have made .html document with firstname and lastname. Firstname and Lastname is a textbox which are bound utilizing properties firstname and lastname.
We are calling the computed method getfullname, which returns the firstname and the lastname entered.
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}At the point when we type in the textbox the same is returned by the function when the properties' firstname or lastname is changed. Thus, with the assistance of computed, we don't need to do anything specific, like making sure to call a function. With computed it gets called by itself, as the properties utilized inside changes, for example, firstname and lastname.
The equivalent is shown in the accompanying program. Type in the textbox and a similar will get refreshed utilizing the computed function.
Now, we should attempt to understand the contrast between a technique and a computed property. Both are objects. There are functions defined inside, which returns a value.
In case of method, we call it as a function, and for computed as a property. Using the following example, let us comprehend the contrast among method and computed property.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method : {{getrandomno1()}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed
property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
</html>In the above code, we have created a method called getrandomno1 and a computed property with a function getrandomno. Both are giving back random numbers using Math.random().
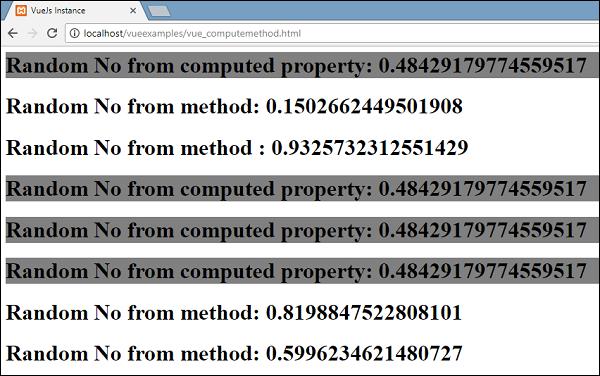
It is shown in the browser as displayed below. The method and computed property are called many times to show the distinction.

If we look at the values above, we will see that the random numbers returned from the computed property remains as before regardless of the number it is called. This implies that every time it is called, the last value is updated for all. Whereas for a method, it's a function, hence, every time it is called it returns an alternate value.
Get/Set in Computed Properties
In this section, we will learn about get/set functions in computed properties using an example.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Luffy",
lastName : "Naruto"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
});
</script>
</body>
</html>
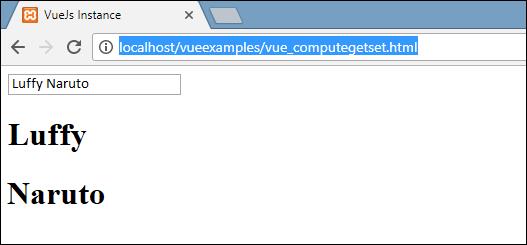
We have defined one input box which is bound to fullname, which is a computed property. It returns a function called get, which gives the fullname, i.e. the firstname and the lastname. Additionally, we have shown the firstname and lastname as:−
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>Let’s check the same in the browser.

Now, if we change the name in the textbox, we will see the same is not reflected in the name displayed in the following screenshot:

Let’s add the setter function in the fullname computed property.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Luffy",
lastName : "Naruto"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
</script>
</body>
</html>
We have added the set function in the fullname computed property.
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
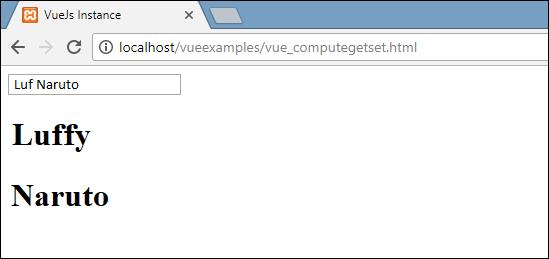
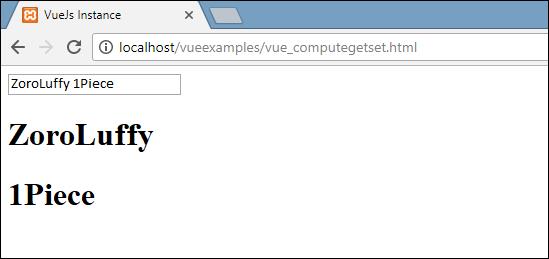
}It has the name as the parameter, which is nothing but the fullname in the textbox. Afterward, it is split on space, and the firstname and the lastname is updated. Now, when we run the code and edit the textbox, the very same thing will be shown in the browser. The firstname and the lastname will be updated because of the set function. The get function returns the firstname and lastname, while the set function updates it, on the off chance if anything is edited.

Now, whatever is typed in the textbox matches with what is displayed as seen in the above screenshot.





