How To Pass Data Between Components In Vue.js
There are only three different ways to share data across the VueJs components, it depends on you which technique is better for you to solve your problem.
- Using props share data from parent to child.
- Using Event Emitting custom events to share data from child to parent.
- Using EventBus to communicate between any components
1. Let's start with Using props
Using props we could share the data from parent to child component. The child component accepting the prop to receive the data. Below I am showing the working example
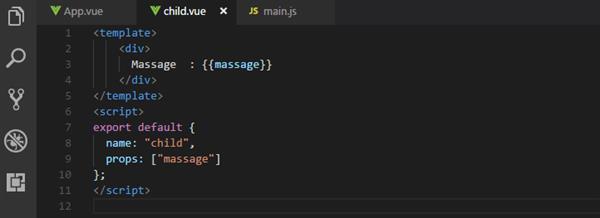
I am creating child component name as child.vue and we can declare the props it accepts data using the props option, our component looks like below

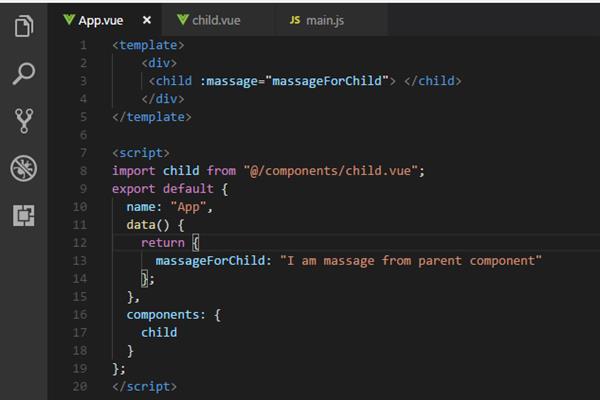
Now Import child component in parent component (app.vue) and add it in the components object. And then pass the data from the parent (app.vue), we pass it as a custom attribute. It looks like below

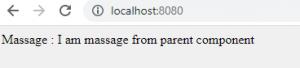
Now if we load the page, we can see that our page, we can see that our app component properly renders the value passed in by its parent. Data will render on the page

Important tips
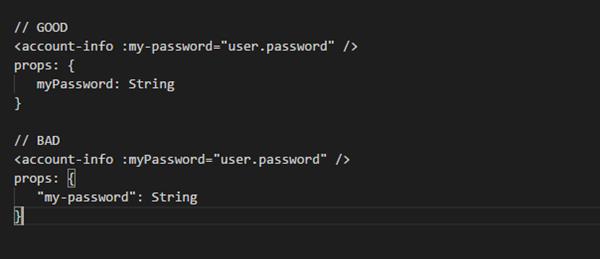
The first thing that always verify your props, it means that we need to check and specify the requirements for your props (i.e., type, format, etc.). If you miss it, Vue will print out a warning. Like in our above example my massage prop accepts only Strings value. So now we can modify our props object like this:

Props can be used in a different way like
- Passing static or dynamic Props
- Passing a Number
- Passing a Boolean
- Passing an Object
- Passing an Array
2. Let's start with Using Event :
We use events when data passing from a child component to a parent. We can not use props for it,but we can use custom events and listeners. For this, We need to emit an event.
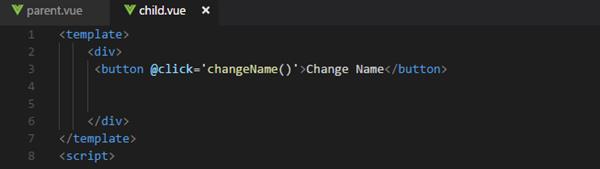
In the below example, I create one button with click method name is (changeName()) in child component.

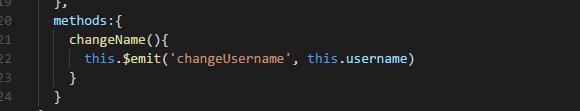
 In click method I use the this.$emit function to pass the data from child to parent component also I pass the argument with it.
In click method I use the this.$emit function to pass the data from child to parent component also I pass the argument with it.

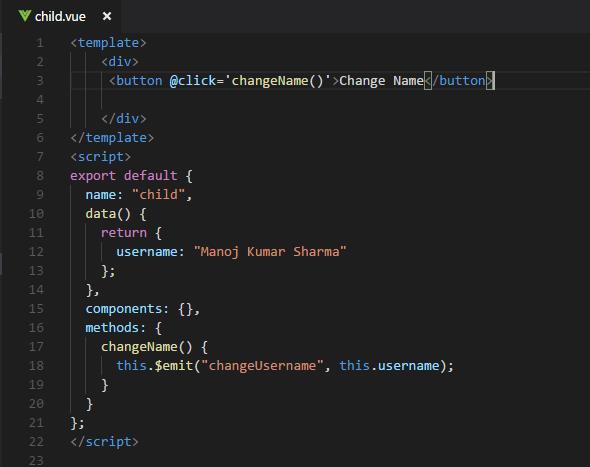
Now you can saw our full code for child.vue component.

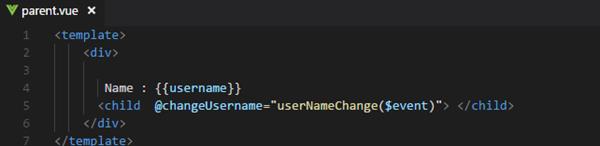
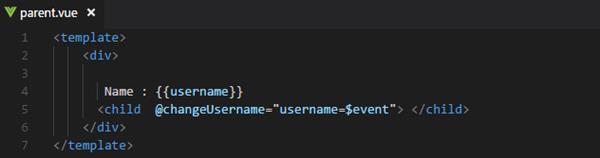
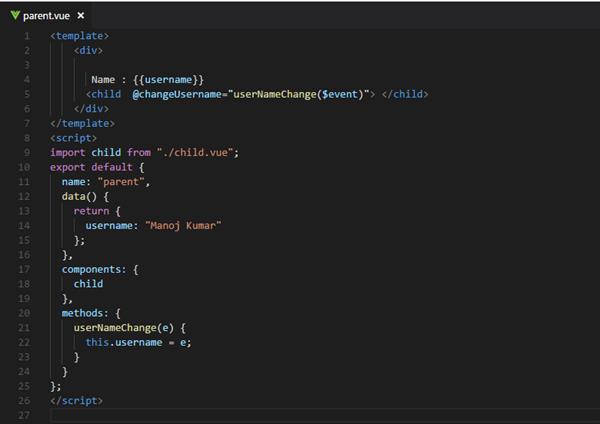
After that, we need to write a handler method that takes a parameter in the parent component or we can access these values inline by using a special $event variable.


Below is the full code for parent .vue file

3. Now the third method is to communicate between any components is Using EventBus
Till now we have an idea about how to share data between parents/children, but the question arises here that what about if we want to share data between other components that do not have any child/parent relationship.
For this, we can create a fast solution and implement EventBus. EventBus allows us to emit an event in one component and listen for that event in another. Below is the step to use the EventBus in our application.
Initializing
The first thing you create the event bus and export it where you want to use it. For this, we can define the Eventbus in main.js or we can create different files and include it in the project. and you need to import the Vue library and export an instance of it. I am creating EventBus in my main.js. like below
import Vue from 'vue';
export const EventBus = new Vue();Using the Event Bus
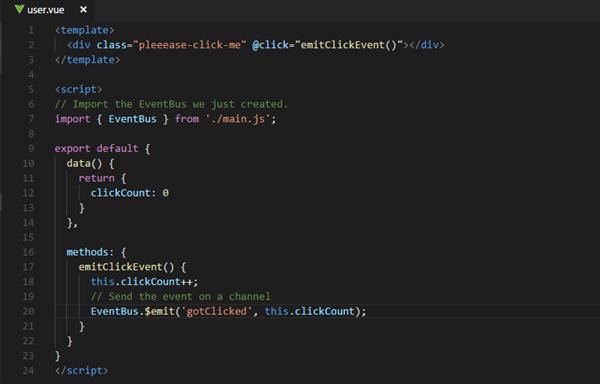
Now our event bus is ready to use. so you need to import it in your components where you want to use it. And call the same methods which you would use if you were passing messages between parent and child components.
Sending Events: for this, you need to emit the function like below

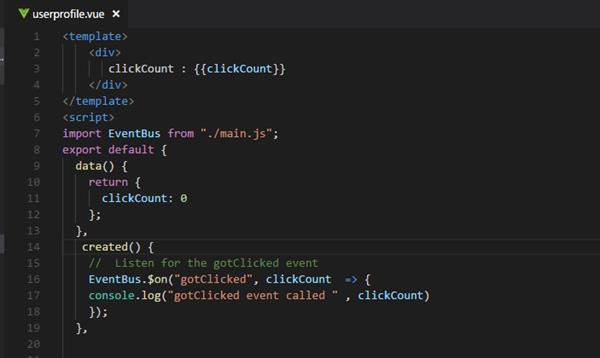
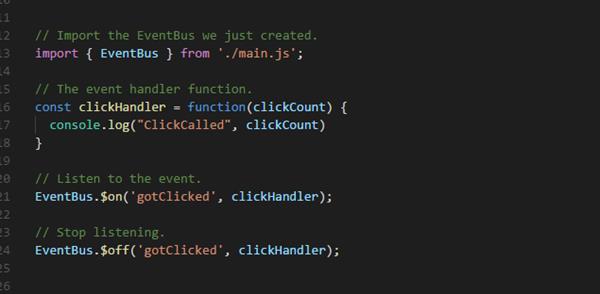
Now we can be receiving the data like below:

Important tips
You could also remove all listeners for a particular event using EventBus.$off(‘gotclicked’) with no callback argument.
If you really need to remove every single listener from EventBus, regardless of channel, you can call EventBus.$off() with no arguments at all.

Thanks for reading.





