How to call API in React ? | API call
Before starting the steps that How to fetch/call API in react, Let discuss some points related to that.
API is a set of data. At the point when we get to information from an API, we need to get too explicit endpoints inside that API structure. Inside this API, it has arbitrarily produced client information that includes information like telephone numbers, email, locations, names, and pictures for every client. We don't need all the information, yet we'll use certain endpoints to snatch just the information we need.
Since all the information we need is put away in an API, the get is the way we demand that information. We're fundamentally saying, "Hello API, this is what I need, would you be able to send me this information." API replied, "Of course, I guarantee to send you the information." We can likewise determine how we need the information to be returned. JSON information is regularly the simplest to use, so if it returns something besides JSON format, it may give an error.
Now, there are following steps for How to fetch/call API in React as:
Step 1: First create a React application using CLI tool on the command prompt or you can take a reference
How-to-create-the-first-application-in-the-React
create-react-app <name>
npm start It shows the output with default code at local Host:3000

Step 2: Open code editor Visual Studio Code and edit the file App.js
Create a class component and add a constructor in that call a super in it. Now, create a state in which add items as an array of data which we fetched from API and also add isLoaded state by which we able to know that when the data is loaded from the API.
import React, {component, Component} from 'react';
import { render } from '@testing-library/react';
class App extends Component {
constructor(props) {
super(props) ;
this.state = {
items : [ ],
isLoaded : false,
}
}
Step 3: Create a component that did mount function. Inside that method, we will call the API using a fetch function. As a parameter in that function call a parameter URL of API by which we get the data from it. Now, add .then which returns a promise to the function and add response res that results from the API with an arrow function and convert it to the JSON file.
Step 4: Again use .then write JSON format and arrow function. In that function, we set the state and add isLoaded state to true which shows that we get the data from the API. Now, add items the same a previous one and set it to JSON.
import React, {component, Component} from 'react';
import { render } from '@testing-library/react';
class App extends Component {
constructor(props) {
super(props) ;
this.state = {
items : [ ],
isLoaded : false,
}
}
componentDidMount() {
fetch('https://jsonplaceholder.typicode.com/users')
.then(res => res.json() ) .then(json => {
this.setState ({
isLoaded: true,
items: json,
})
});
}
Note that, there are so many fake API on the internet you can use it.
Step 5: Add render() function which is used for providing the output of the application. Now, inside the function add variable var that accesses the properties inside the state.
Step 6: After that add, if-else condition inside the function that if IsLoaded state is not equal which means it is in loading condition towards API for fetching the data.
If it goes to else part which means that it gets the data from the API and creates an unordered list inside that add map function that is used to take out specific data from API.
import React, {component, Component} from 'react';
import { render } from '@testing-library/react';
class App extends Component {
constructor(props) {
super(props) ;
this.state = {
items : [ ],
isLoaded : false,
}
}
componentDidMount() {
fetch('https://jsonplaceholder.typicode.com/users').then(res => res.json() ) .then(json => {
this.setState ({
isLoaded: true,
items: json,
})
});
}
render() {
var{isLoaded,items}= this.state;
if(!isLoaded) {
return <div> Loading....</div>
}
else {
return (
<div className='App'>
<ul>
{items.map(items => (
<li key = {items.id }>
{items.name}| {items.email}
</li>
))}
</ul>
</div>
);
}
}
}
export default App;
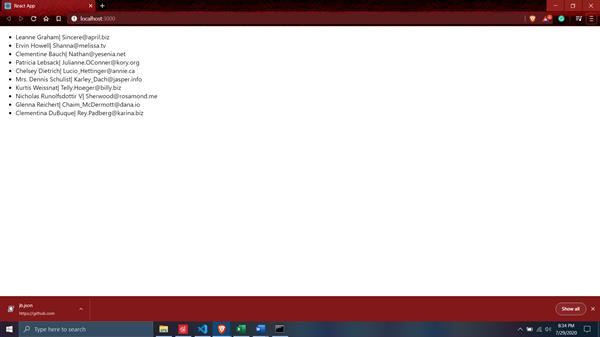
Step 7: The output is: