Files And Folders - ASP.NET MVC Core 3.1
Files And Folders - ASP.NET MVC Core 3.1
Introduction
Today, we will learn the files and folders structure of an ASP.NET MVC Core 3.1 application. When we create an MVC core application, Visual Studio 2019 will respective files and folders which will discuss in this article. In my last article, I discussed ASP.NET core, what it is, and what the benefit of using it is. I recommend that you check it out.
Setting up MVC Core 3.1 Application with Empty Template
Step 1
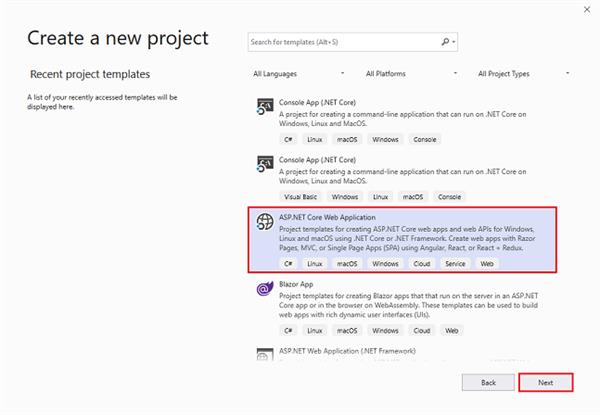
Start your Visual Studio 2019. Choose ASP.NET Core Web Application and click on “Next”

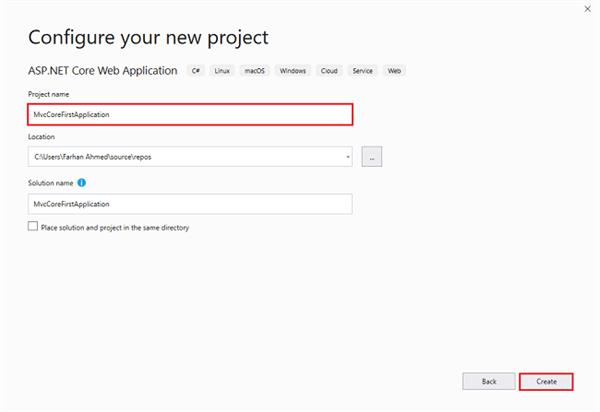
After clicking next, another wizard will open. Under the project, the name gives a meaningful name to your project and click on create.

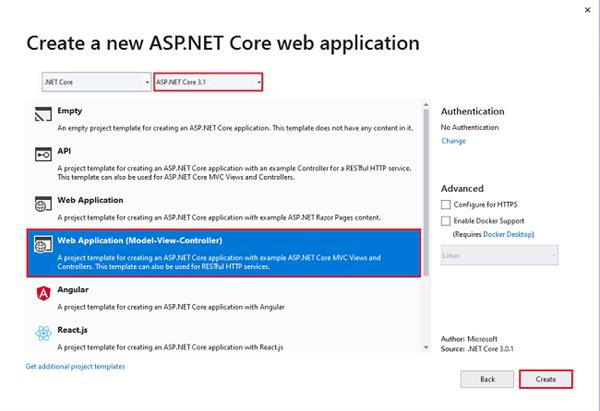
That will open up another wizard. Select ASP.Net Core 3.1 from the dropdown if not select default. Choose Web Application (Model-View-Controller) template and click on create which will create your ASP.Net Core Application.

Files and Folders
- wwwroot
- Controllers
- Models
- Views
- appsettings.json
- Program.cs
- Startup.cs
wwwrotFolder
This folder contains the CSS folder, JS folder lib folder which contains all JavaScript and styles file in wwwroot folder.
Controllers Folder
This folder contains the default Home controller which has an index and privacy public method.
Models Folder
This folder contains ErrorViewModel which configures for error handling.
View Folder
This folder contains a Home folder. Under the home folder, there are 2 view files: Index and privacy. It also contains a share folder. Under this shared folder, there are _Layout.cshtml, _ValidationScriptsPartial.cshtml and Error.cshtml view files. There are two more view files, _ViewImports.cshtml and _ViewStart.cshtml under the view folder. I will discuss this file in upcoming articles when I talk about _Layout.cshtml etc.
appsettings.json
appsettings.json file in ASP.NET Core project. In previous versions of ASP.NET, we store application configuration settings, like database connection strings for example, in web.config file. In ASP.NET Core application configuration settings can come from the following different configurations sources.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*"
}
Program.cs
In an ASP.NET Core project, we have a file with the name Program.cs. In this file, we have a public static void Main() method.
Why do we have a Main() method?
The important point to keep in mind is that an ASP.NET core application initially starts as a console application and the Main() method in Program.cs file is the entry point. So, when the runtime executes our application it looks for this Main() method where the execution starts. This Main() method configures asp.net core and starts it. At that point, it becomes an ASP.NET Core web application.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.Hosting;
using Microsoft.Extensions.Logging;
namespace MvcCoreFirstApplication
{
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
}
Startup.cs
ASP.NET Core apps use a Startup class, which is named Startup by convention.
This file optionally includes a ConfigureServices method to configure the app's services. A service is a reusable component that provides app functionality. All the services will be registered in the startup file under ConfigureServices and will be consumed across the application via dependency injection.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
namespace MvcCoreFirstApplication
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
}




