Xamarin.Forms - File Browser | Xamarin Tutorial
Xamarin.Forms - File Browser | Xamarin Tutorial
Introduction
Xamarin.Forms code runs on multiple platforms - each of which has its own filesystem. This means that reading and writing files is most easily done using the native file APIs on each platform. Alternatively, embedded resources are a simpler solution to distribute data files with an app.

Prerequisites
- Visual Studio 2017 or later (Windows or Mac)
Setting up a Xamarin.Forms Project
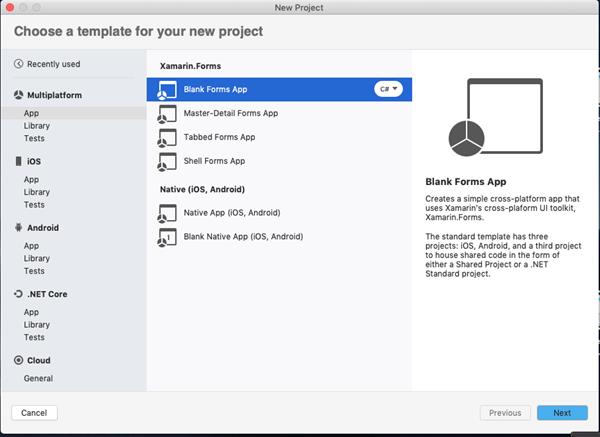
Start by creating a new Xamarin.Forms project. You wíll learn more by going through the steps yourself.
Create a new or existing Xamarin forms(.Net standard) Project. With Android and iOS Platform.

Nuget
Install following Nuget from Nuget Manager In your visual studio.
| Name | Xamarin.Plugin.FilePicker |
| Version | 2.1.41 |
| Url | https://www.nuget.org/packages/Xamarin.Plugin.FilePicker/ |
Xamarin.Essentials
Xamarin.Essentials also support File Picker but it's in Preview. Once the FilePicker moved to stable you can update Xamarin.Pulgin.FilePicker to Xamarin.Essentials
https://docs.microsoft.com/en-us/xamarin/essentials/file-picker
Setup UI
Now, I created a simple UI for the file browser.
MainPage.xaml
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="FileUploadPOC.MainPage">
<StackLayout HorizontalOptions="Center">
<!-- Place new controls here -->
<Image Source="xamarinmonkeysbanner.png" HorizontalOptions="Center" Margin="0,100,0,0"/>
<Button Margin="0,20,0,0" Text="Browse File" Clicked="Button_Clicked"></Button>
<Label x:Name="lblName"/>
<Label x:Name="lblFilePath"/>
</StackLayout>
</ContentPage>
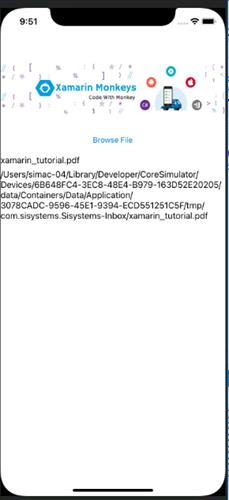
File Browser
Below code for a file picker, Here will get two values FileName and FilePath.
private async Task PickAndShow(string[] fileTypes)
{
try
{
var pickedFile = await CrossFilePicker.Current.PickFile(fileTypes);
if (pickedFile != null)
{
lblName.Text = pickedFile.FileName;
lblFilePath.Text = pickedFile.FilePath;
}
}
catch (Exception ex)
{
}
}File Types
Note, you can define the file types for platform-specific.
if (Device.RuntimePlatform == Device.Android)
{
fileTypes = new string[] { "image/png", "image/jpeg" };
}
if (Device.RuntimePlatform == Device.iOS)
{
fileTypes = new string[] { "public.image" }; // same as iOS constant UTType.Image
}
if (Device.RuntimePlatform == Device.UWP)
{
fileTypes = new string[] { ".jpg", ".png" };
}
if (Device.RuntimePlatform == Device.WPF)
{
fileTypes = new string[] { "JPEG files (*.jpg)|*.jpg", "PNG files (*.png)|*.png" };
}Reference for other file types.
MainPage.Xaml.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Plugin.FilePicker;
using Xamarin.Essentials;
using System.Security.Cryptography.X509Certificates;
namespace FileUploadPOC
{
// Learn more about making custom code visible in the Xamarin.Forms previewer
// by visiting https://aka.ms/xamarinforms-previewer
[DesignTimeVisible(false)]
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
async void Button_Clicked(System.Object sender, System.EventArgs e)
{
try
{
string[] fileTypes = null;
if (Device.RuntimePlatform == Device.iOS)
{
fileTypes = new string[] {"com.adobe.pdf", "public.rft", "com.microsoft.word.doc", "org.openxmlformats.wordprocessingml.document" }; }
await PickAndShow(fileTypes);
}
catch (Exception ex)
{
}
}
private async Task PickAndShow(string[] fileTypes)
{
try
{
var pickedFile = await CrossFilePicker.Current.PickFile(fileTypes);
if (pickedFile != null)
{
lblName.Text = pickedFile.FileName;
lblFilePath.Text = pickedFile.FilePath;
}
}
catch (Exception ex)
{
}
}
}
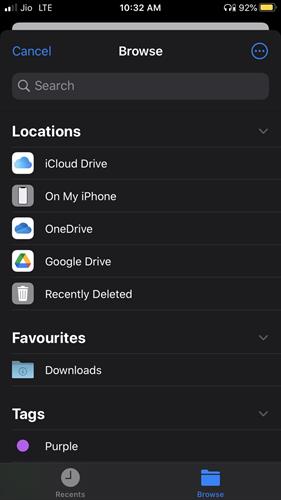
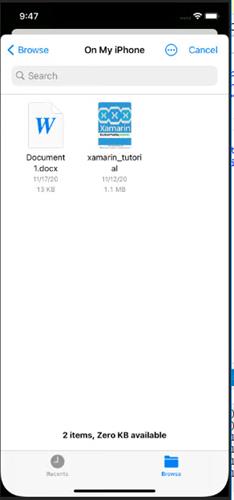
}Debug your app



I hope you have understood you will learn how to browse files on your device and drive in Xamarin.Forms.
Thanks for reading. Please share your comments and feedback. Happy Coding :)




