What is Bundling And Minification In ASP.NET Core 3.1
What is Bundling And Minification In ASP.NET Core 3.1
Today in this article we will understand bundling and Minification in ASP.NET CORE MVC 3.1 applications. Bundling and minification of JavaScript and CSS files improve the rendering speed of your web application.
What is bundling?
Bundling is the process of combining multiple files into a single file. We can create CSS, JavaScript, and other bundles. Fewer files mean fewer HTTP requests and that can improve first-page load performance.
What is minification?
Minification is the process of removing unnecessary data without affecting functionality. It removes comments, extra spaces, and converts large variable names to small names.
Built-in tool BundlerMinifier
BundlerMinifier is the tool built-in to Visual Studio 2017 and 2019 and available as an extension. It's relatively simple, but fully functional, having the capability to integrate into the ASP.NET Core project build process to bundle and minify JavaScript and CSS files.
Step 1
In your Visual Studio 2017 or 2019 click on extensions then click on manage extensions. Another window wizard will pop up.

Step 2
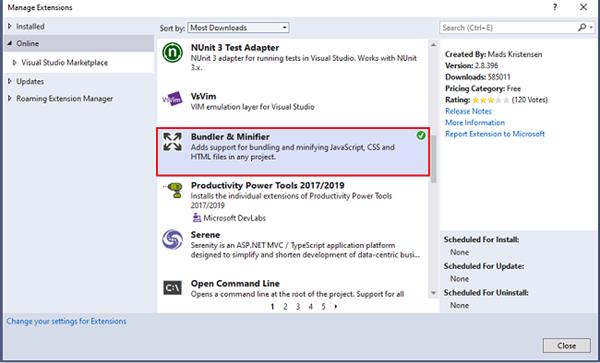
Now click on the right side of the window wizard. In search type bundler & minified, click on download and install. It will ask you to close Visual Studio then it will start installing. After that it will ask you to modify -- just click on modify and then you are done.

Step 3
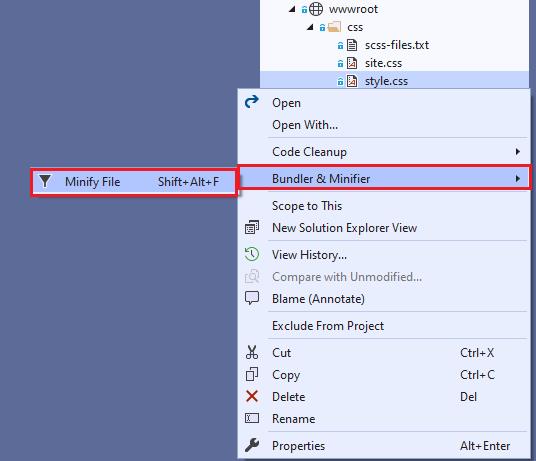
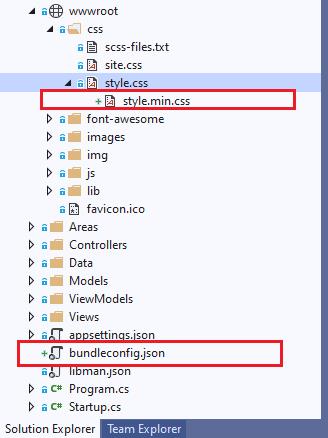
Now start your Visual Studio and open your project. Click on wwwroot folder, select the CSS file you want to be minified, then right-click and choose bundler & minified. Then from the popup minify file. It will be the same file name with the minified version. Also, generate a bundleconfig.json file in your project.


[
{
"outputFileName": "wwwroot/css/style.min.css",
"inputFiles": [
"wwwroot/css/style.css"
]
}
]
The bundleconfig.json file is a standard JSON file and very easy to understand. In this file, each bundle is named with the "outputFileName" field and the "inputFiles" to be bundled into that output are simply an array of files. There is only one file in each array here. The bundleconfig.json file also has options to control the minifying process including the option to rename locals for JavaScript files and whether to create a SourceMap file for the JavaScript file.
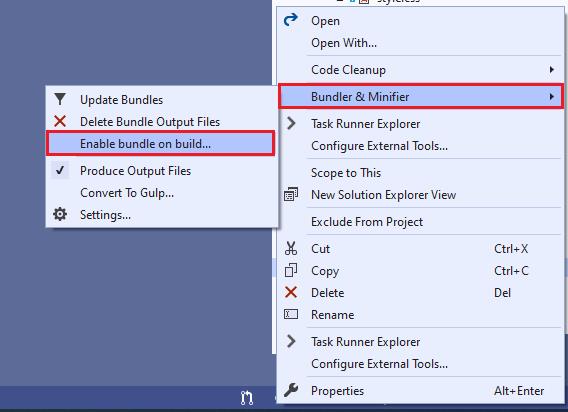
If instead of right-clicking a CSS or JS file, you right-click the bundleconfig.json file then you get additional options including easy access to the 'Task Runner Explorer' and an option to 'Enable bundle on the build.

If you click the 'Enable bundle on build' context menu item then Visual Studio will download an additional NuGet package, if it is not already installed.