What is React Components? | React Components in details
About React Components:
In previous days, developers write more than thousands of lines of code for developing a single page application. Making changes in them was a very challenging task because these applications follow the traditional DOM structure. It manually searches the entire application, If any mistake found, and updates accordingly. To overcome this issue the component-based approach was introduced. In the component-based approach, the entire application is divided into a small logical group of code, known as components.
A Component is the core building block of a React application. Building UIs using components is much easier. Each component exists in the same space. But, they work independently from one another and merge all in a parent component, and it will be the final UI of your application.
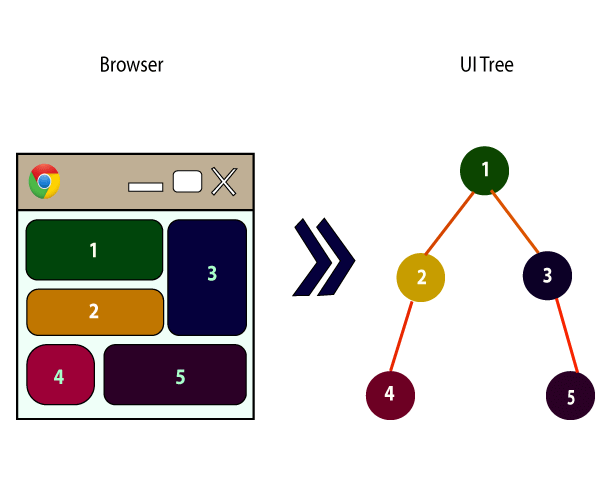
Every React component have their own methods, structure, and APIs. They can be reusable as per the need. For better understanding, let suppose the entire UI is a tree. In this example, the root is the starting component, and each of the other pieces becomes branches, which are further divided into sub-branches.
In ReactJS, there are mainly two types of components. They are
Functional Components
1. Class Components
2. Functional Components
Functional Components
In React, function components only contain a render method and don't have their own state. They are simply JavaScript functions. That may or may not receive data as parameters. In this, we can create a function that takes props(properties) as input. And it returns what should be rendered. A valid functional component is shown in the
function WelcomeMessage(props) {
return <h1>Welcome to the , {props.name}</h1>;
} The functional component is also known as a stateless component because it does not hold or manage the state. It is shown in the below example.
below example.
import React, { Component } from 'react';
class App extends React.Component {
render() {
return (
<div>
<First/>
<Second/>
</div>
);
}
}
class First extends React.Component {
render() {
return (
<div>
<h1>Hello React</h1>
</div>
);
}
}
class Second extends React.Component {
render() {
return (
<div>
<h2>www.tutorlaslink.com</h2>
<p>This websites contains the great CS tutorial.</p>
</div>
);
}
}
export default App; Output:
Hello React
www.tutorlaslink.com
This website contains a great CS tutorial.Class Components
Class components are complex than functional components. The class component requires you to extend from React. the Class Component creates a render function that returns a React element. we can pass data from one class to other class components. We can create a class by defining a class that extends the Component and has a render function. The valid class component in the below example:
class MyComponent extends React.Component {
render() {
return (
<div>This is main component.</div>
);
}
} The class component can hold or manage the local state which is why it is known as a stateful component. that can be explained in the below example:
Example
we will dynamically insert StudentName for every object from the data array for this we are creating the list of unordered elements. Here, we are using ES6 arrow syntax (=>) which looks much cleaner than the old JavaScript syntax which helps us to create our elements with fewer lines of code and It is especially useful when we need to create a list with a lot of items.
import React, { Component } from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:
[
{
"name":"Abhishek"
},
{
"name":"Saharsh"
},
{
"name":"Ajay"
}
]
}
}
render() {
return (
<div>
<StudentName/>
<ul>
{this.state.data.map((item) => <List data = {item} />)}
</ul>
</div>
);
}
}
class StudentName extends React.Component {
render() {
return (
<div>
<h1>Student Name Detail</h1>
</div>
);
}
}
class List extends React.Component {
render() {
return (
<ul>
<li>{this.props.data.name}</li>
</ul>
);
}
}
export default App; Output: