Node Package Manager Tutorial Step by Step
Node Package Manager (NPM):
NPM acronyms Node Package Manager for JavaScript and the world's largest software registry, with approximately 3 billion downloads per week. The registry contains over 600,000 packages (building blocks of code). It is a package manager for the JavaScript programming language. It is the default package manager for the JavaScript runtime environment Node.js. It consists of a command-line client, also called NPM. It is the world's largest software registry. Which makes it very easy for developers to share, reuse and update the code. It is very amazing.
The most use of NPM for installing modules or packages or manage the packages.
How to check NPM installed or not:
You can check it by using the command prompt, PowerShell, or any other terminals.
I have used the command prompt. Open command prompt (win + r) use small or caps doesn’t matter and type Node -v press enter. If NPM is installed then it shows the NPM version otherwise it displays a message.

Point 1: node – v command is used to check the existence of NPM is installed or not,
Point 2: In my computer system NPM is already installed then it shows the NPM version (v10.15.0)
point 3: If it not installed then shows an error message which is shown below,
“NPM: The term ‘NPM is not recognized as the name of a cmdlet, function, script file or operable program. Check the spelling of a name, or if a path was included, verify that the path is correct and try again”
How to install NPM:
NPM is distributed with Node.js which means that when you download Node.js when installing node.js then it will automatically install our machine.
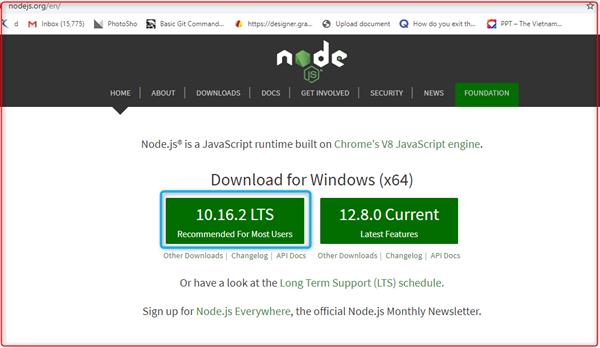
Go to Node JS and download node.js

In the above Listing 2, there are two types of Node.js library there.
First: 10.16.2 LTS and 12.8.0 Current. You can download any one from each of these.
Both will do the same thing but,
- 12.8.0 Current Version 10.16.2 LTS provides Long Turm Support.
- 12.8.0 Current it means It is recently created & testing phases.
Now go to 10.16.2 LTS and download it and installed it.
After installation is completed then you can check that which version of NPM Installed.
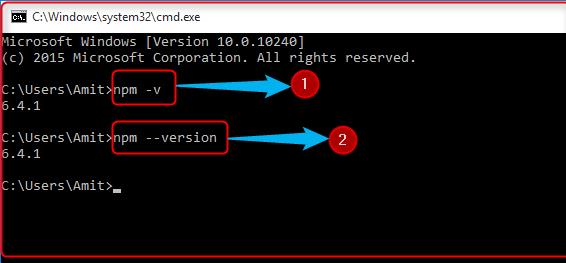
Note: Check the node version, use bellow command.
Syntax:
npm -v
npm-version
In the above, both (points 1 and 2) will do the same output.
And you can see here in our system NPM version 6.4.1 is installed successfully.
How to Update NPM:
If you want to update NPM version with globally then use below command:
Syntax:
npm install npm@latest -g
Show NPM all command:
If you want to show all command which is provided by NPM use below syntax:
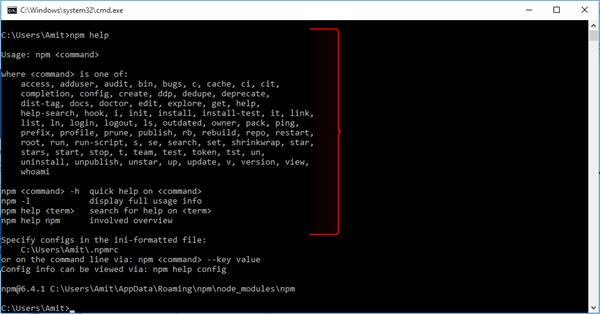
Syntax:
npm help
In the above snapshot, we can see that all commands are provided by NPM. Each and every command have its own meaning.
How to create a new package file, install, uninstall, update, delete and dependency inside package.json file.
Whenever we create a new package then package.json file is created.
How to set up the new and existing packages.
NPM init: This command is used to set up new or existing packages. It creates a new package.json file inside the project or folder.
I have created a new folder which is NPM, and inside this folder create a new package using npm init.

As you can see here the NPM folder is empty.
Now, I am going to create NPM packages inside this folder.
Use the below command for creating a new package file using.
Syntax:
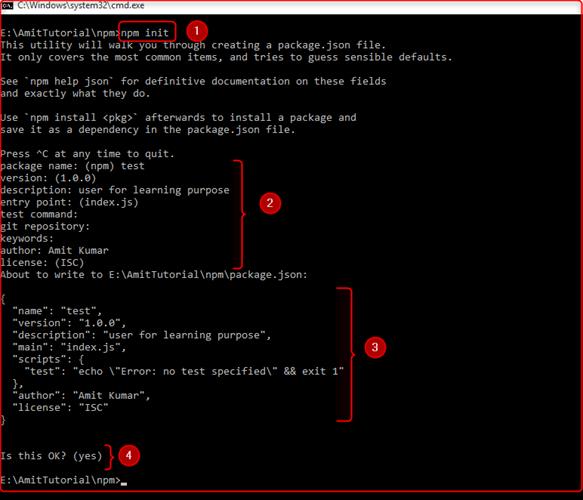
npm init
In Listing 6.0 when I execute NPM init command, then this command takes some user input, which you can see the point 2, NPM init command asks those points which are given below step by step.
- package name: Which you can enter any name or left blank.
- version: you can enter version number which you want otherwise left blank then it takes default which is written there.
- description: you can write your own description which you want to, otherwise you can left blank.
- entry point: You can give any file name, which is suitable for you.
- test command: You can give any tool for testing purpose, otherwise you can let blank.
- git repository: If you have any git repository then you can write otherwise left blank.
- keywords: You can write an array of string ( keywords) in double quotes(" ").
- license: If you have any license then write otherwise left blank.
And press enter then package.json file will be created inside those folders (NPM) which I have created. Now you can see point 3 is the whole JSON file.
Now in the above images point 4 asks the user are you okay with given details which you have passed, if a user is ok with all details which are provided by them then pressed enter then package.json file will be created, if a user is not ok then press n and abort it.
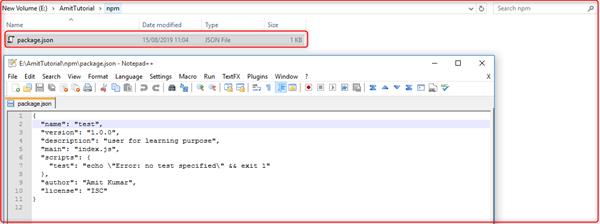
Now in the NPM folder, our package.json file is created successfully and I opened this file with NPP (Notepad++), and you can see all the details which I have entered shown package.json file.

Package.json file in detail:
Explore package.json file in detail with each and every option.
package.json:
package name: If you want to publish your package, then name and version field are required. The name and version together identified completely unique.
The rule for write version name:
- The name can't start with a dot or an underscore.
- The name ends up being part of a URL, an argument on the command line, and a folder name.
- New packages must not have uppercase letters in the same.
- It doesn’t contain any non-URL-safe characters.
- The name must be less than or equal to 214 characters. This includes the scope for the scoped package.
version: If you want to publish your package then you must enter any version which you want (compulsory). If you do not want to publish your package.json file then you can leave it blank.
description: This helps another user to identify that what is the purpose of creating this package file. Or what is the motive of this file? It is totally for the user identified about this package.
entry-point: This point identified that which file is the main file, for entry purposes.
test-command: Write the test tool name which is preferred for testing purposes, which you want.
git-repository: Address of any git-repo which you have, otherwise not necessary.
keyword: It is an array of string. This help user to search your packages. Like if you search any keyword in google then it fetches its relevant information.
author: Enter the name of those people who have created it or left it blank.
license: If you have any specific license for your package. That people know it is restricted. If the user does not want to pass anything then by default it will take ISC.
Configure Package.json file:
npm provides a facility to change the values of keys according to own requirements.
npm-config: npm gets its config setting from the command line, variables, npmrc files and some cases the package.json file.
npm-config list: It displays all the npm-command list. It displayed it in key-value pair.
Syntax:
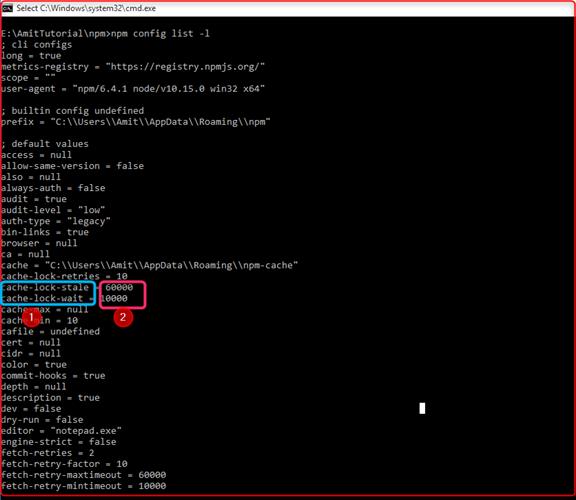
npm config list -lOutput:

In the Listing 8.0 point, 1 represents keys and point 2 represent values.
Configure values of keys:
I go to change the author's name.
Syntax:
npm config <keys> "values"Example :
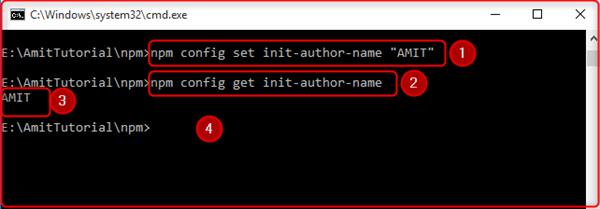
npm config set init- author- name "AMIT"Output:

In the Listing 9.0 point 1. I have set author email, in point 2 I have got it, and point 3 I have got its output.
As you remembered, I have set the init-author-name "Amit Kumar". Now I have set it Amit.
Whenever I will create a new package.json file then the author name "Amit Kumar" replace with "AMIT".
Shortcut for creating package.json file:
It means the user does not need to enter any details.
Syntax:
npm init --yEdit File:
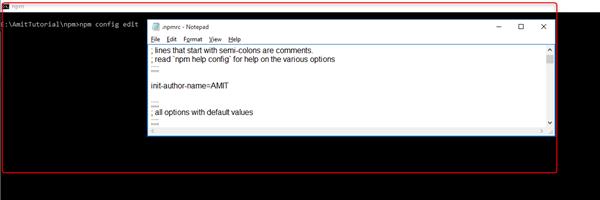
When user want to edit the file. For perform some operation like delete or edit and it opens the file in notepad popup (press enter on npm config edit). If you want to change anything in this file after that save changes and close it. It is called the npmrc file.
Syntax:
npm config editOutput:


Syntax:
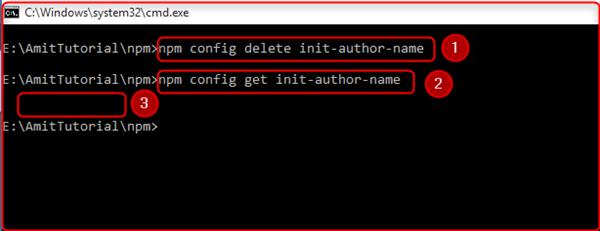
npm config delete init-author-name In Listing 11.0:
Point 1: I have deleted the init-author-name.
Point 2: Write get command to fetch the value of init-author-name.
Point 3: It is blank because it has already deleted.
Note: Now, if you create a new package.json file (after deleting the init-author-name) then the author name show blank.
Till now we have seen how to create package.json file, set, get, delete and update the value.
How to install packages.
Suppose I want to install react.js, jquery.js, etc. See here how to install and uninstall it using NPM.
How to install / module and packages:
NPM install <package name>: This command is used to install a package.
If this package depends on any other packages, further it depends on other packages it will also installed automatically by NPM, which is called NuGet package manager.
|
Syntax |
Example |
|
npm install <name>@<tag> |
npm install lodash@latest |
|
npm install <package Name> |
npm install lodash |
|
npm i < package name> |
npm i lodash |
|
npm install <Name>@<version> |
npm install lodash@3.0.0 |
|
npm install <package name> --save -dev |
npm i lodash –save-dev |
Now I am going to install javascript packages:
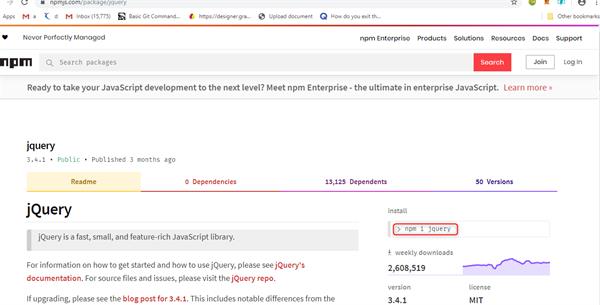
Before installing any packages we can see the https://www.npmjs.com/ open this site. Search any library which you want to install. I am going to install the jQuery package. You can see in the below Listing 12.0.

Now open a command prompt with NPM folder which I have created and install this library inside this folder, right now my folder contains single file which is package.json

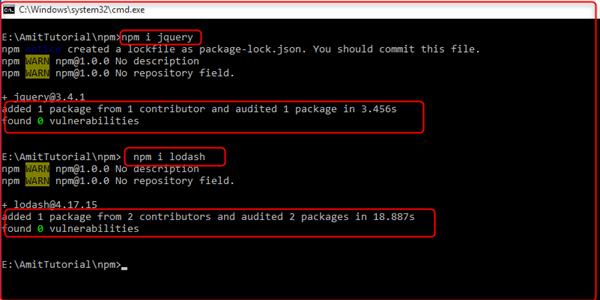
Install jquery library use below syntax.
Syntax:
npm I jqyery // Syntax for jquery
npm I lodash // Syntax for lodash Output:

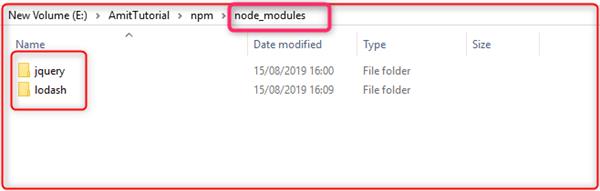
In the above Listing 14.0, I have installed jquery and lodash library successfully. After installed successfully jquery and lodash, let’s see my NPM folder.

Let’s see, all those libraries which are installed by user stored in node_modules with the separate folder where you can see above.
Conclusion: In this article, we learned more about NPM, what is NPM, how to create a package.json and details about its parameters and delete, update, edit the key-value and how to install a package or module.