Hands-On ASP .NET Core WebApp
This article gives you a Hand- on Introduction to the WebApp creation using ASP .NET Core
Here come the most awaited article on how to get started with the Hands- On with the ASP .NET Core via Visual Studio Code (VS Code: Text Editor) and a command line prompt.
So if you’re new to the ASP .Net Core, then do have a look at this article. Though the Command line terminal is integrated inside VS Code, still we’ll use MS Command prompt. In the later articles we’ll use the integrated VSCode Interface to interact with the Terminal
So to get started with ASP .NET Core:
- Open the Command prompt on windows or Terminal on Linux or bash on Mac accordingly.
- Navigate to the directory where we want to create our first Web App.
- Run the following command (without “” quotes):
- “dotnet new webApp -o myWebApp --no-https”
- “cd myWebApp”

- Now that we’ve run the above commands we can see that a folder is created in the name of “myWebApp” and it has a basic sample Web Application of the Application.

- Now let’s run the application by using the Command Line, and see what’s inside of the Application.
- Run the following command in the command line (make sure to run the below command after navigating inside the project directory in the console):
- “dotnet run”

- Now open the browser and type “localhost:5000” in the browser (or the url mentioned in the output of the above command)

- You’ll notice that the website by default supports the responsiveness for the navigation bar. It is due to the Bootstrap framework it is using.

- To stop the website from running state, simply press “ctrl+c”.
- Now do some tweaks in the website, like add a Welcome message. Switch to the VS Code and open the project folder in it.
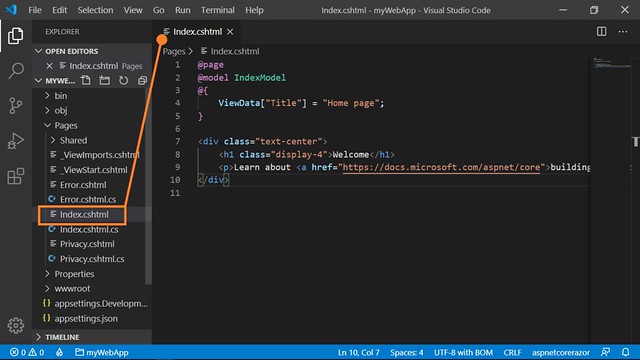
- Now open the file named “Index.cshtml” present in the Folder “Pages”

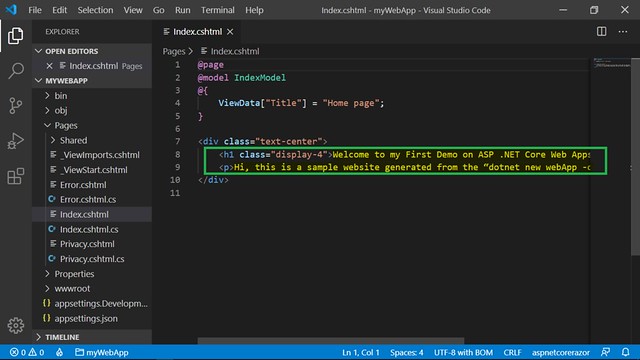
- Now let’s change some HTML inside the <H1> tag and the <p> tag:
- Content inside the <H1> tag: Welcome to my First Demo on ASP .NET Core Web Apps
- Content inside the <p> tag: Hi, this is a sample website generated from the “dotnet new webApp -o myWebApp --no-https” command

- Now let’s run the application by “dotnet run” again.

Thank you so for your time and efforts. Stay tuned, exciting stuff on the way. 😃